◇tooland提供のtoo-search設置レポート
最終更新 : 2009.02.22
toolandさん提供の「too-search」は無料で検索エンジンや相互リンク集を作成できるサービスです。
以前からこのサイトにも自動登録の相互リンク機能をつけたいな〜と思っていたのですが、
「PHPが必要・・・」ということでなんだか難しそうだ・・・と思い込み
ずっと敬遠していました・・・((汗;
ですが、
何故か急に思い立ち、今回too-searchの設置にチャレンジしてみることにしました!!
ちなみに、too-searchの特徴はこんな感じです。
| 運営会社 | ディーワイエム |
|---|---|
| 利用 | 無料 |
| 必要環境 | ・PHP4.1以上が利用可能なサーバー |
| 機能 | ・登録ページをサムネイル表示 ・自動承認機能 ・登録サイトの検索機能 ・カテゴリーの名前など編集可能 ・サイトの登録条件設定可能 |
では、実際に登録〜設置完了までの状況をご紹介します!
1.PHPのバージョンを調べる
too-searchを設置するためには、PHPのバージョンが4.1以上である必要があります。
私が今利用しているさくらのレンタルサーバ
![]() のサポートを見たら、PHP4かPHP5を選択可能と書いてありました。
のサポートを見たら、PHP4かPHP5を選択可能と書いてありました。
一応設置可能かな〜?とも思いつつ、toolandさんのサイト上で紹介されている
「PHPのバージョン確認」の方法で確認してみました。

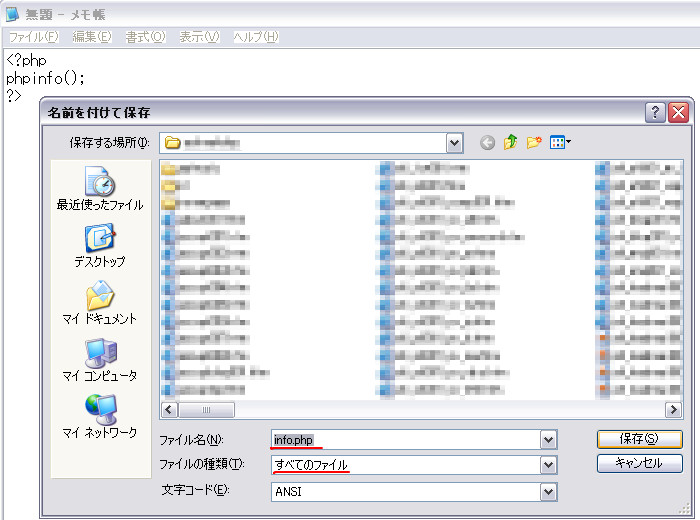
 ※大きいので縮小中。クリックで大きくなります。
※大きいので縮小中。クリックで大きくなります。メモ帳etc.で↑左の画像のように記入し、ファイル名を"info.php"で保存します。
そのファイル"info.php"を、サイトのトップページと同じ所(同じディレクトリ内)にUPします。
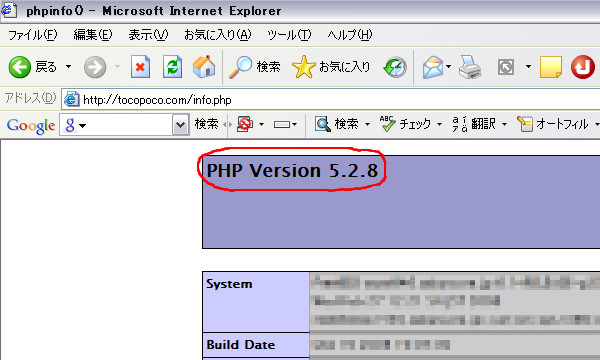
UPできたら、"http://サイトのアドレス/info.php"にアクセスをします。
すると↑右の画像のような画面が出るので、その画面の上部の「PHP Version ○,○,○」部分を確認します。
上の方法で確認した所、私が利用しているサーバーでは
バージョンが5.2で、too-searchが利用可能だということが解りました。
2.too-searchに新規登録します。
仮登録をすると、登録したメールアドレスにメールが届きます。
24時間以内に届いたメールに記載されたURLにアクセスして、必要事項を入力すると、
必要なファイルをダウンロードすることが出来ます。
この時、「too-search設置URL」を設定しますが、後から変更可能なのでとりあえずのURLでも大丈夫です。
私は"http://tocopoco.com/autolink/index.php"に設定しました。
3.ファイルを解凍して、とりあえずアップロードしてみます。
ダウンロードした圧縮フォルダを解凍すると、必要なフォルダが入っているので、
とりあえず試しにreadme.html以外を全てサーバーにアップロードしてみました。
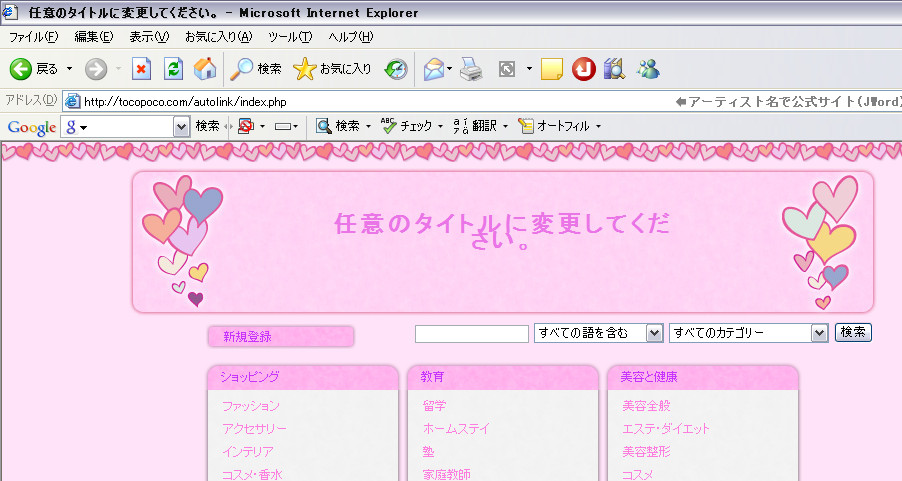
するとこんな画面が出ました。
 ※大きいので縮小中。クリックで大きくなります。
※大きいので縮小中。クリックで大きくなります。
一応ちゃんと表示できました☆
2の手順で設定したURLに表示させるようにしないと、カテゴリー部分がきちんと表示されないので、
設定したURLに表示されるように注意してアップロードしてください。
4.基本設定
管理画面にログインして、基本的な設定の修正をしていきます。
管理画面で2の手順で登録した情報も修正できます。
ここで一番苦労したのがカテゴリー設定です。
必ず9個のカテゴリーに分けなければいけなくて、
稼動しだしたら修正できない部分なので、どういう風にカテゴリーを設定しようか本当に悩みました。。。
とりあえず、toolandさんのサイト上で紹介されている導入例を参考にしつつ、カテゴリーを作ってみました。
※ちなみに、toolandが用意したカテゴリのテンプレートもあります。
私はカテゴリーはオリジナルな感じにしましたが、テンプレートを利用してもいいと思います。
カテゴリーを設定し終えたら、試しに「管理者登録」から私が管理しているブログを登録してみました。
これで一応雰囲気が確認できるかな〜と思います。
5.デザインの変更、修正
設定がとりあえず完了したら、タイトルやデザインを修正します。
3の手順でダウンロードしたデザインがあまり気に入らなかったので、
「再ダウンロード」から改めてデザインを決めてダウンロードしなおしました。
デザインはCSSで設定されているので、修正するにはCSSの知識が必要です(><)
私も拙い知識をフル活用しながら、極力むりょっちゃお!各ページから浮かないデザインを・・・と心がけて
頑張ってデザインを修正してみました。
◇index.php :
TOPページの内容を編集します。メモ帳やTTTEditorなどのタグエディタで編集します。
◇top.txt :
検索結果ページ上部の内容を編集します。タグも利用できます。
◇foot.txt : 検索結果ページ下部の内容を編集します。
◇tsearch.css :
全体のデザインの設定をします。このファイルを編集することで背景etc.を変えることが出来ます。
※search.php、tsearch.incは編集不可です!
ダウンロードしたときのデザインによって、修正の仕方も変わってくるかな〜と思うので、
最初に理想に近いデザインでダウンロードしておいた方が編集しやすいかな〜と思いました。
デザインが出来たら改めてファイルをサーバーにUpします。
6.最終確認&宣伝
サーバーにUpしたら最終チェックをしましょう。
おかしい所がなければ完成です☆彡
こんな感じになりました。
→ むりょっちゃお!Autolink
TOPページからリンクをしたり、宣伝をして登録サイトを増やしましょう♪
当サイトのAutolinkにも是非是非登録していってくださいヽ(*´∇`*)ノ
◇まとめ
・PHP4.1以上が利用できるサーバーがあれば、意外と設置は簡単!
・ただ、デザインを変更するとなるとCSSの知識が必要。
・カテゴリやデザインのカスタマイズは多少の制限があるものの意外と理想通りに出来る。
実際やってみれば思っていたより難しい知識は必要ありませんでした。
CSSが解らなくてもテンプレートもあるので、初めての方でも気軽に設置できると思います。
アクセスアップ効果も期待しつつ、楽しく設置することが出来ましたヽ(*´∇`*)ノ
以上、too-search設置レポートでした☆
※これはあくまでも管理人pocoの個人的な感想です。
各サービスご利用の際はご自身でサービス内容等ご確認の上ご利用くださいm(__)m
