では、実際にサイトを作っていきましょう。
まずはサイトを作る前の準備について説明します。
1.まずどんな内容のサイトにするかを決めましょう。
自分の趣味や、好きなこと等どんなことでもTOPICになります。
興味のないことを扱うより、興味のあることを扱ったほうが更新意欲も上がります♪
一般的に情報が広く浅いサイトより情報が狭く深いサイトの方が好まれます。
ですが、どんなサイトでも作っていいというわけではありません。
いくつか注意しなければいけないことがあります。
| 注意点 | 説明 |
|---|---|
| × 著作権の侵害 | 人の作った画像、文章等を勝手に使ってはいけません。 著作権とは著作物全てに発生する権利で、 その作品の作者に帰属します。 漫画や音楽、キャラクターなどにも全て著作権が発生しています。 作者の許可を得ずに勝手に利用することはやめましょう! 参考:著作権について |
| × 肖像権の侵害 | 有名人の写真を勝手に使ってはいけません。 肖像権とは写真の被写体になっている人に発生する権利です。 有名人の写真や、写っている人に許可を取っていない写真を 勝手に使ってはいけません。 たとえ知人の写真でも使うときは本人に了承を得ましょう。 |
| × 中傷 | 他の人を中傷してはいけません。 名前を出してないからといって 人を傷つける行為は許されるものではありません。 絶対にやめましょう! |
| × 個人情報の公開 | 本名、住所、電話番号等を不用意に公開してはいけません。 今の時代何が起こるかわからないので、 変な事件に巻き込まれてしまうかもしれません。 自分の情報だけでなく、他人の情報も流してはいけません。 |
以上の点に注意しながら、どのような内容にするかを決めましょう。
また、サイトは
「全世界に公開されている」=「世界中全ての人が見る可能性がある」ということも意識しておきましょう!
2.WEBサイトで作る?ブログで作る?
現在はブログでもサイトを作ることが出来ます。
WEBサイトで作るのか、ブログで作るのかを決めましょう。
| WEBサイト | ここでは自分でタグを入力して作るサイトをWEBサイトとします(詳しくはこちら) WEBサイトをつくるにはHTMLやCSSをある程度理解する必要があります。 更新作業はHTMLの更新→アップロードとブログに比べると面倒だったりします。 ですが、サイトデザインなどは全て自分で組み立てられるので、 自分好みのサイトを作ることが出来ます。 |
|---|---|
| ブログ | ブログは厳密にはWEBサイトの一種なのですが、(詳しくはこちら) ここではいわゆるブログサービスのことを指します。 ほとんどのブログがウェブ上で更新できるので、どこからでも更新ができます。 HTMLやCSSを知らなくても簡単に記事をUPできる所が最大のメリットですが、 デザインを修正しようとする場合はかなりのCSSの知識が必要です(><) コメント機能で即座に感想等を聞ける所も強みですが 変な書き込みをされてしまったりするので メンテナンスも意外に大変かもしれません。。。 |
上にそれぞれのメリット、デメリットを載せてみました。
向き不向きはありますが、どのトピックスもどちらでやっても問題はありません。
ここの説明では、HTMLで作るWEBサイトについて紹介していきたいと思います。
ブログの作り方は後々別ページで紹介します。
3.サイトの名前を決めましょう。
どんなサイト名でもOKですが、
一般的に 「覚えやすいこと」 「どんな内容のサイトか名前でわかること」 が大事だといわれています。
・・・が、
内容の解りやすさを重視しすぎると、可愛いサイト名や短いサイト名がつけられなくなってしまいます。。。
そのような時は副題をつけておくと、訪問者にとって親切になります。
同じサイトでもサイト名が違うと訪問者の傾向が変わったりします。
ですが、サイト名をコロコロと変えてしまうのはいろんな面で良くないので、
納得のいくサイト名をしっかり考えておきましょう♪
4.新しいフォルダを作りましょう。
サイトを作る際は、必要なページ、画像などを全てまとめておく 「フォルダ」 が必要になります。
フォルダはどこに作成してもいいのですが、今回はデスクトップ上に作ってみます。
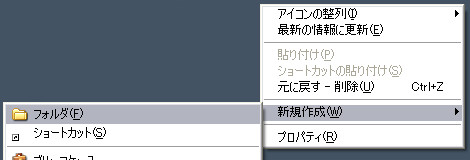
デスクトップの何も無い所を右クリックすると↓が出てくるので、[新規作成]→[フォルダ(F)]を選択します。

するとデスクトップ上に新しいフォルダが出来ているので、
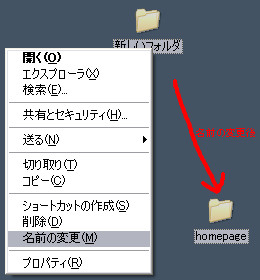
そのフォルダを右クリック→[名前の変更(M)]を選択して、フォルダの名前を変更します。

この時必ず 半角英数字 にしてください。
今回は homepage にしてみました。
これで準備はOKです。
それでは、実際にサイトを作っていきましょう!!
