ページの内容は出来てきましたが、
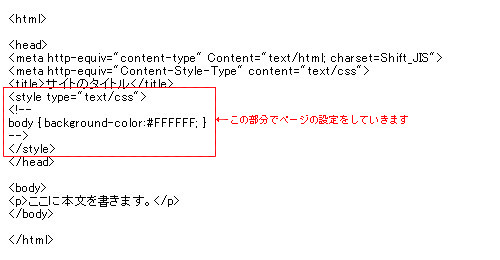
背景が白のままでは淋しいので、背景を変えたりページの設定をしていきましょう。
背景を設定するにはHTMLで設定する方法とCSSで設定する方法がありますが、
ここではCSSで設定する方法を紹介します。

※装飾の設定はCSSで行なう方が良いそうです。
なので、このページでもCSSで設定する方法を紹介しています。
1.背景色、背景画像の設定
まず、背景の色を変えてみます。
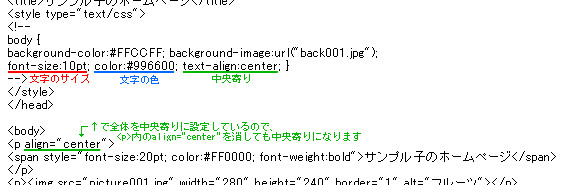
背景の色を変えるには background-color:#カラーコード で設定をします。

土台のタグでは背景を白(#FFFFFF)に設定しているので、
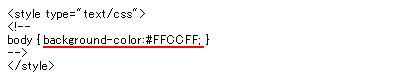
" "の中を好きな色のカラーコードに変えてください。
薄いピンク(#FFCCFF)に変えてみました・・・こんな感じです。
次に背景画像を設定してみます。
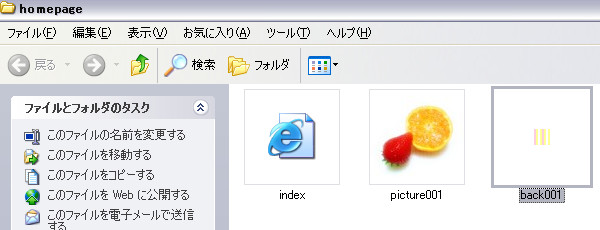
4.画像の手順1、手順2と同じように、背景にする画像を決め、同じフォルダの中に入れます。

![]() ←今回はこの画像を背景にしてみます。ファイル名は"back001.jpg"にしました。
←今回はこの画像を背景にしてみます。ファイル名は"back001.jpg"にしました。
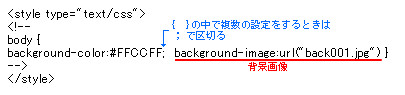
背景画像は background-image:url("画像のファイル名") で設定をします。

3.文字で文字の装飾をした時と同じように、
{ } の中で複数の設定をする時は、必ず ; で区切ります。
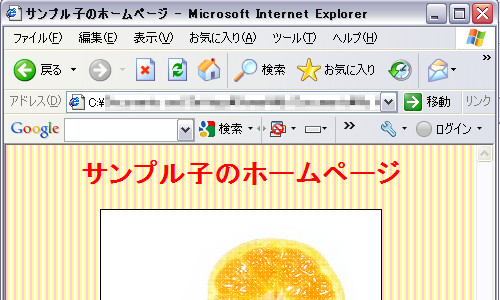
背景画像を変えてみました・・・こんな感じです。
2.ページ全体の文字の設定
文字の色は3.文字でやったようにそれぞれの箇所で色を変えることができますが、
ページ全体の文字の大きさや文字の色を変えたいときには
<head> </head>内のCSSの部分で設定します。
ページ全体の文字サイズは font-size:サイズ
ページ全体の文字色は color:#カラーコード で設定します。

文字のサイズは10pt、文字の色は茶色(#996600)にしてみました・・・こんな感じです。
| ◇ページ全体の 文字サイズを変える |
font-size:サイズ サイズを表すのにいくつかの書き方があります。 2 10pt 10px 1em 100% どれを使ってもいいのですが、 pt、pxは見ている人が文字サイズを変えたくても、変えることができません。 数字のみ、em、%は見ている人が文字サイズを変更することが出来ます。 |
| ◇ページ全体の 文字の色を変える |
color:文字色 色はカラーコードで設定します。 基本的な色だったら"red"や"blue"など英語で設定も出来ます。 |
| ◇全体のフォントを変える | font-family:フォント名 ※そのフォントをDLしてないパソコンでは見れません |
| ◇全体を左寄せ | text-align:left |
| ◇全体を中央寄せ | text-align:center |
| ◇全体を右寄せ | text-align:right |
3.文字で文字の装飾した部分はそのまま↓になっています。

◇只今の状態は・・・こんな感じです。
◇ここまでのHTMLは↓
次はページとページをつなげていきましょう。
