では、実際にサイトを作っていきましょう。
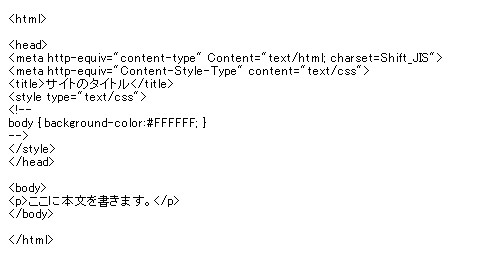
1.まず下の タグ をコピーしましょう。
コピーが出来たら メモ帳 に ペースト(貼り付け) します。
メモ帳じゃなくてもTerapadやTTTEditor等のテキストエディタなどでもOKです。
これがサイトの土台です。

初めて見る方は、「難しそう・・・」と感じるかもしれませんが、
順番にやっていけばできるので、ここで挫折しないでくださいね(・´▽`・)v
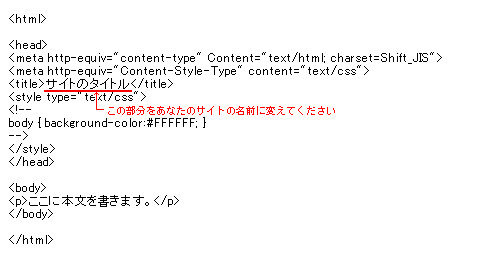
2.ページのタイトルを変更します。
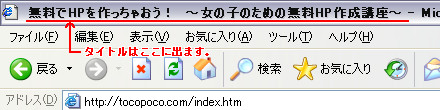
タイトルはブラウザの最上部に表示される部分です。

↑はむりょっちゃお!のTOPページのタイトルです。
<title>サイトのタイトル</title>内の サイトのタイトル の部分をあなたのサイトの名前に変更します。

3.ページを確認します。
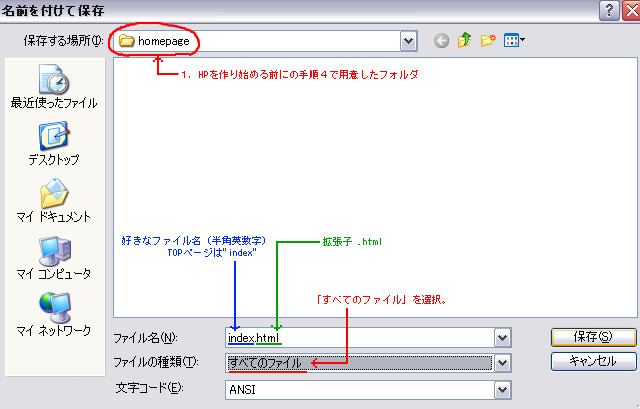
ページを確認したいので、[ファイル(F)]→[名前をつけて保存]で保存をします。

保存をする場所は、1.HPを作り始める前にの手順4で作ったフォルダにします。
TOPページは必ずファイル名を “index”にします。
TOPページ以外は好きなファイル名でOKです。
※.htmlの部分は.htmでもOKですが、どちらかに統一しましょう。
ファイルの種類は「すべてのファイル」を選択します。
この状態で保存をして、index.htmlのファイルを開くと↓のように表示されます。

ページサンプル:只今こんな感じです。
◇ページの更新の仕方
ページを更新をしたい場合は、
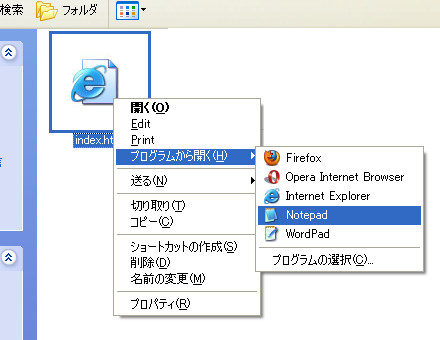
保存した index.html の上で右クリック→[プログラムから開く]→[Notepad(メモ帳)]でファイルを開き、
更新するところを変えて[上書き保存]します。

メモ帳以外で更新したい場合は、右クリック→[プログラムから開く]→[プログラムの選択]で
ファイルを編集したいソフトを選びます。
※もしくはソフトを立ち上げてから[ファイル]→[開く]でもOKです。
◇只今の状態は・・・こんな感じです。
◇ここまでのHTMLは↓
次は文章を書いてみましょう。
