画像を掲載してページを飾りましょう♪
1.掲載する画像を決める
ページに掲載する画像を決めましょう。
自分で撮った写真や自分で描いたイラストでもいいですし、
Webサイト用素材配布サイトから借りてもOKです。
画像を選ぶときの注意点は・・・
◇肖像権・著作権などに違反をしないようにする(参考:著作権について)
自分に権利がないものは許可を取ってから使うようにしましょう
◇素材サイトから借りる時はそのサイトの利用規約を守る
◇あまり大きすぎない・重過ぎない
同じサイズでも拡張子で重さが違います。
サイトに使うなら .jpg、 .gif、 .pngの画像がいいと思います。
今回は下の画像をページに掲載してみます。

別館の素材サイトで配布中の画像です♪
2.画像を準備する
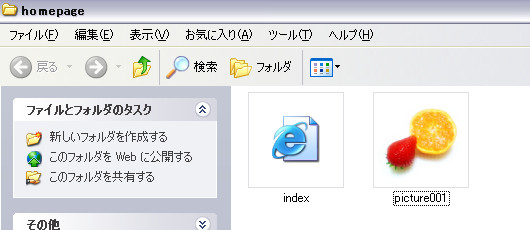
画像の上で右クリック→[名前をつけて画像を保存(S)]で
画像を1.WEBサイトを作り始める前にの手順4で作ったフォルダに保存します。

この時、自分でわりやすいファイル名(半角英数字)を付けてください。
今回は "picture001.jpg" にしてみました。
元々自分のパソコンに保存してあった画像の場合は、
1.WEBサイトを作り始める前にの手順4で作ったフォルダに移します。
3.掲載する
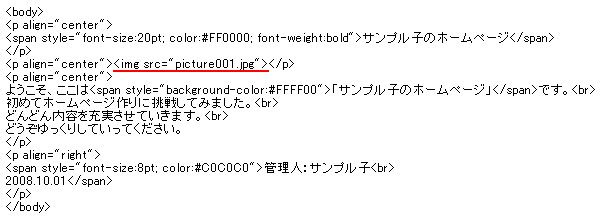
<img src="画像のファイル名">が画像掲載の基本タグです。

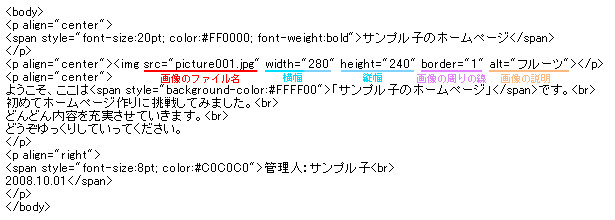
| ◇画像の周りの線 | border="線の太さ" |
| ◇横幅、高さ | width="横幅" height="高さ" ※元の数値から変えると拡大や縮小ができます。 |
| ◇画像の説明 | alt="画像の説明" ※入れなくてもOKですが、入れた方がいいです。 |
上のタグを活用して画像を掲載してみました。

◇只今の状態は・・・こんな感じです。
◇ここまでのHTMLは↓
次は背景を変えていきましょう。
