では、文章を書いてHPの中身を作っていきましょう。
1.文字を書く

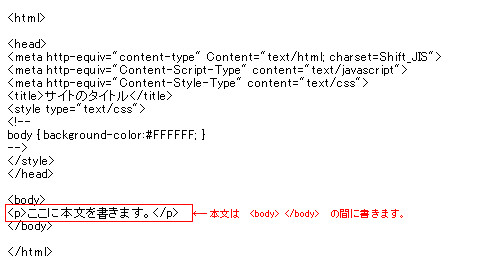
文章は<body> </body>の間に書いていきます。
「ここに本文を書きます。」となっている所を変更して、
ちょっとした文章を書いてみましょう。

さて、ここで <p> </p> というタグと <br> というタグが出て来ました。
<p> </p>は文章のブロック(段落)を作るタグです。
<br>は改行のタグです。
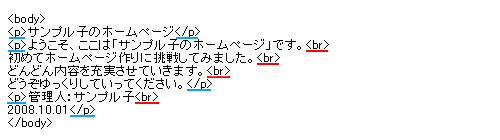
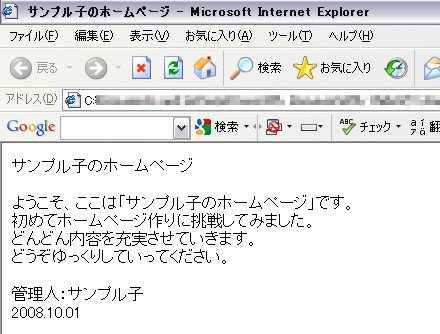
上のHTMLをブラウザで表示をしてみると↓のようになります。

<p> </p>ではさんだ部分は上下に少し間隔があきます。
文章と文章の間に間隔をあけたいときは<br>を何個も書かずに<p> </p>を使いましょう。
サンプルページ:只今こんな感じです。
2.文字の大きさ、色、基本的な文字装飾
ただの文字のままじゃ淋しいので、大きさや色を変えたり、太字にしたりと
文字にアクセントをつけてみます。
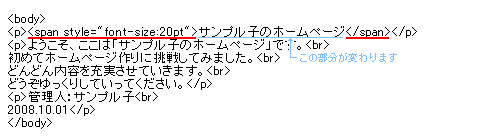
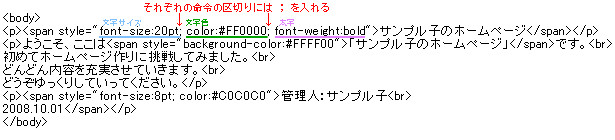
<span style="装飾の内容"> </span> ではさまれた文字が装飾されます。

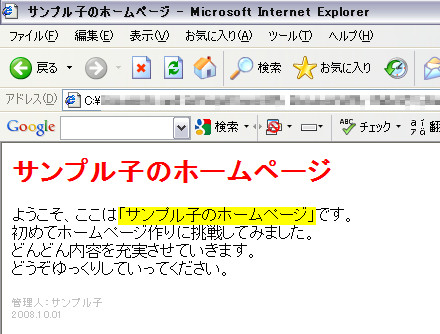
↑のように書くと サンプル子のホームページ の部分の文字が大きくなります。
| ◇文字の大きさを変える | font-size:サイズ サイズを表すのにいくつかの書き方があります。 2 10pt 10px 1em 100% どれを使ってもいいのですが、 pt、pxは見ている人が文字サイズを変えたくても、変えることができません。 数字のみ、em、%は見ている人が文字サイズを変更することが出来ます。 |
| ◇文字の色を変える | color:文字色 色はカラーコードで設定します。 基本的な色だったら"red"や"blue"など英語で設定も出来ます。 |
| ◇太字にする | font-weight:bold |
| ◇斜体にする | font-style:italic |
| ◇フォントを変える | font-family:フォント名 ※そのフォントをDLしてないパソコンでは見れません |
| ◇マーカーをつける | background-color:背景にしたい色 |
| ◇上線をつける | text-decoration:overline |
| ◇下線をつける | text-decoration:underline |
| ◇取り消し線をつける | text-decoration:line-through |
上のタグを活用して、他の部分の文字も装飾してみましょう。

<span style=" ">の" "の中に装飾をまとめて入れることができます。
それぞれの命令は ; で区切ります。
今の状態をブラウザで表示すると↓のような感じです。

サンプルページ:只今こんな感じです。
※文字装飾について<font> </font>タグでやる方法もあるのですが、
<font>タグは最新バージョンでは非推奨のタグだそうです。
これからサイトを始める方はCSSでの装飾の方法を覚えた方がいいと思います。
3.右寄せ、中央寄せ、左寄せ
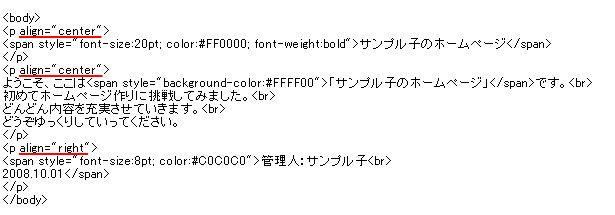
右寄せ、中央寄せ、左寄せは<p> </p>の部分で設定します。

<p> </p>の間は一つのブロックで、そのブロック全てが同じ寄り方になります。
| 左寄せ <p align="left"> </p> |
中央寄せ <p align="center"> </p> |
右寄せ <p align="right"> </p> |
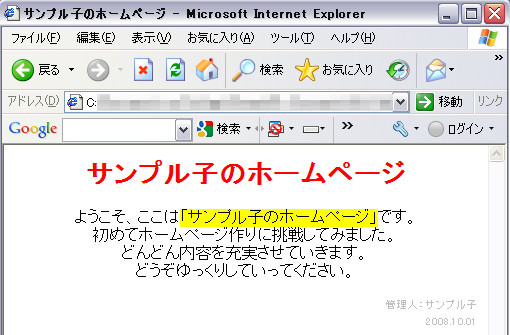
上二つのブロックは中央寄せ、一番下のブロックは右寄せにしてみました。

◇只今の状態は・・・こんな感じです。
◇ここまでのHTMLは↓
次は画像を載せてみましょう。
