ページ同士をつなげることを リンク もしくは ハイパーリンク と言います。
リンクはウェブサイトの要です。
では、今からリンクを作成して行きましょう。
1.リンクを作成する前に
2.土台作り〜5.背景とページの設定までと同じ方法で何ページか作りましょう。
今度は好きなファイル名でOKです。
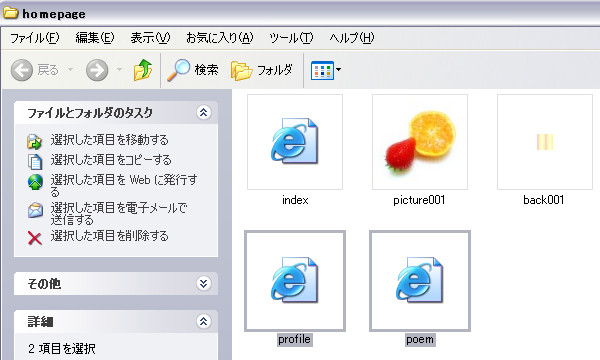
こんなページを作ってみました。・・・ profile.html と poem.html というファイル名にしました。

今までのファイルと同じフォルダに入れておきます。
2.リンクの作成
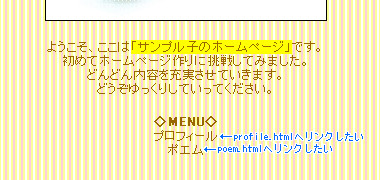
3.文字の方法でindex.htmlにMENU部分を追加しました。

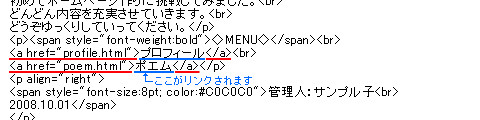
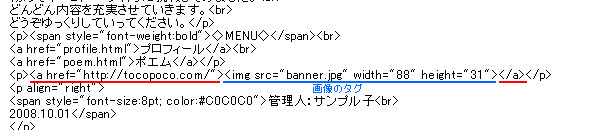
リンクは <a href="ファイル名orURL">テキストor画像</a> で設定します。

サンプルページ:只今こんな感じです。
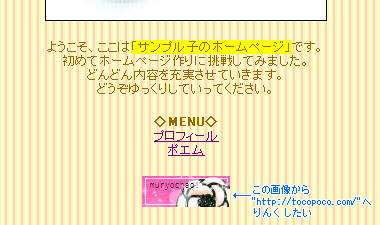
テキストだけでなく、画像からリンクを貼ることもできます。

画像からむりょっちゃお!のTOPページにリンクを貼るとこうなります。

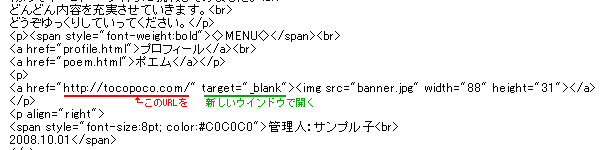
今の状態ではリンクは全て同じウィンドウで開きます。
<a>の中に target="_blank" を入れると新しいウィンドウでページを開くことが出来ます。

これで画像をクリックするとむりょっちゃお!のTOPページが新しいウィンドウで表示されます。
今までと同じ方法でprofile.htmlからindex.htmlへ、poem.htmlからindex.htmlへリンクをして、
全てのページをつなげましょう。
以上で簡単なウェブページが完成しました。
完成形はこんな感じです。
◇index.htmlのHTML
◇profile.htmlのHTML
◇poem.htmlのHTML
それでは、いよいよ公開しましょう!
